Viele Leute glauben, dass das Copilot-Team seine Tage tief in Daten und Algorithmen versunken verbringt. Es ist wahr, das tun wir. Aber das bedeutet nicht nur, dass wir den ganzen Tag in Tabellenkalkulationen und Gleichungen versinken. Tatsächlich investieren wir viel Zeit in Brainstorming, Experimente und die Erforschung kreativer neuer Wege, um die Leistungsfähigkeit von KI zu erklären.
Testen und Lernen ist in unserer DNA. Jeder Fehler wird als Chance zur Verbesserung genutzt. Unser Engagement für ständiges Lernen spiegelt sich in unserer sich ständig ändernden Farbpalette wider, die sich im Laufe des letzten Jahres von einer Handvoll Standard-Tableau-Farben zu einer benutzerdefinierten Palette entwickelt hat, die sich an den Bedürfnissen unserer Benutzer orientiert.
Es wird viel darüber nachgedacht, dass wir die richtigen Farben verwenden, um die Geschichte unserer KI zu kommunizieren - es ist viel mehr als nur ein Marketingteam, das einen neuen Hex-Code zum Markendeck hinzufügt. Hier ist die Geschichte, wie sich die Copilot-Farbpalette zu ihrem aktuellen Stand entwickelt hat und was wir auf diesem Weg gelernt haben.
Wo wir angefangen haben
Before we had a dedicated data visualization team, we still had visualization needs, of course (like any team that has its hands on data and wants to use it to make decisions).

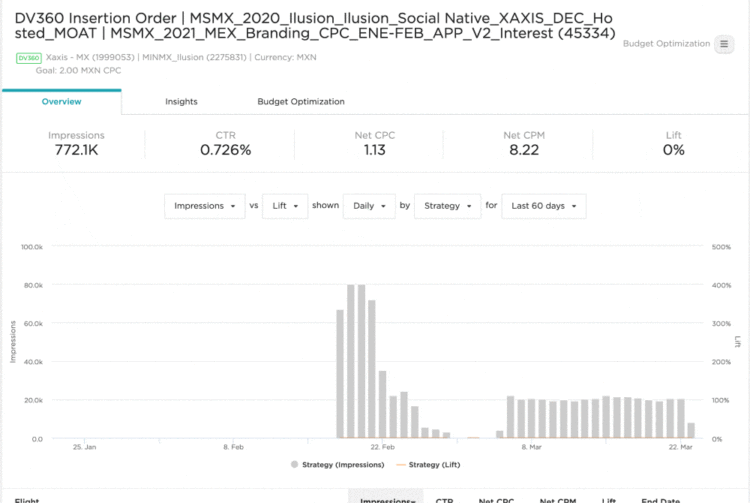
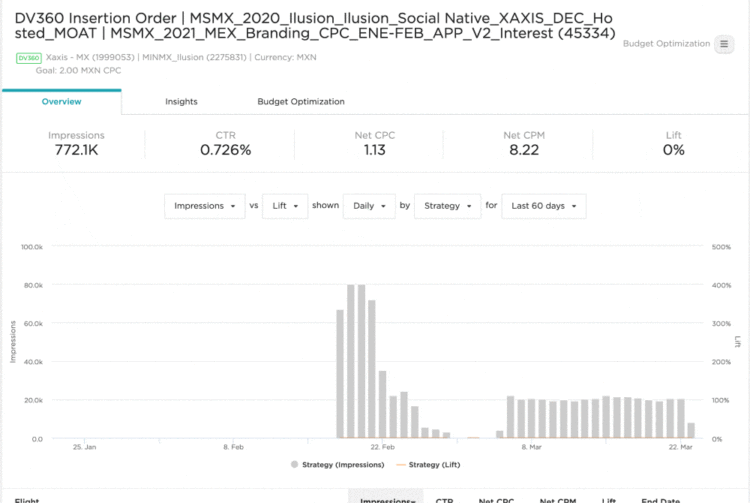
Zu dieser Zeit erstellten wir hauptsächlich Dashboards in Tableau für unsere internen Bedürfnisse, wie z. B. die Überwachung oder das Testen von Funktionen, aber wir hatten auch einige einfache Visualisierungen in unserer UI, um die Lieferung und Leistung über die Kampagne hinweg zu zeigen.

Die meisten unserer Visualisierungen waren zeitserienbasiert; viele Balkendiagramme, Liniendiagramme und Flächendiagramme - das Brot und die Butter der Datenvisualisierung. Bei den Visualisierungsfarben verließen wir uns hauptsächlich auf die Tableau-Standardwerte oder, wenn wir die Möglichkeit hatten, auf die Farbpalette unserer Muttermarke Xaxis. Da unsere Dashboards für unsere eigenen internen Händler gedacht waren, legten wir mehr Wert auf Einfachheit als auf Ästhetik.
Neue Farbmöglichkeiten
Als die Technologie von Copilot immer anspruchsvoller und komplexer wurde, stiegen auch unsere Anforderungen an die Visualisierung. Wir erkannten, dass wir ein Datenvisualisierungsteam brauchten, das sich voll und ganz darauf konzentrieren konnte, diese Komplexität in visuelle Formate zu übersetzen. Dieses neue Datenvisualisierungsteam sollte zwei Hauptziele haben:
- Übersetzen Sie die Daten unserer Kunden in umsetzbare Erkenntnisse.
- Visualisierung unserer Algorithmen, damit sowohl unsere Händler als auch unsere Kunden verstehen können, was "hinter den Kulissen" passiert.

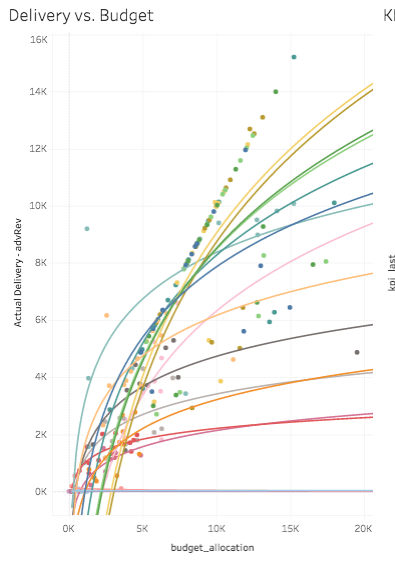
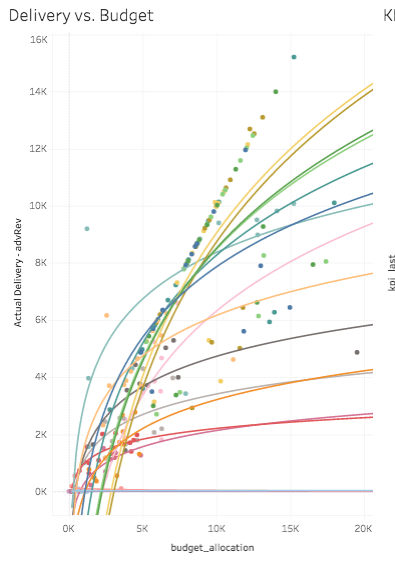
One of the first big projects we tackled was a visualization of a complex clustering model that grows over time. The account teams had gotten pretty good at describing the model, but we knew that words could only go so far. Adding color and shape to the explanation was the best way to really show what’s happening.

Similarly, we built an A/B Insights feature to visually compare two flights and see how they differ in performance and delivery.
The greater complexity of these new visualizations brought with them some new color challenges. We needed additional colors to represent:
- Unterschiede zwischen zwei verschiedenen Flügen ("A" vs "B").
- Szenarien, in denen keine Daten vorhanden sind, d. h. Daten vs. keine Datenfarben.
- Ein Bereich von Leistungswerten von "gut" bis "schlecht".
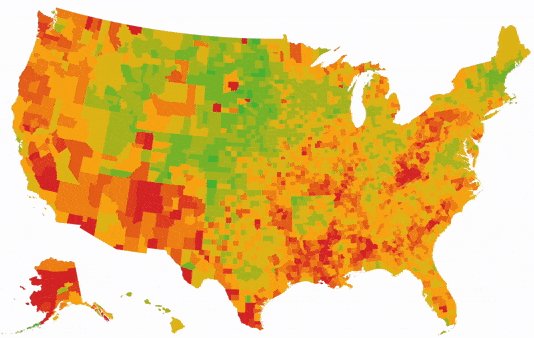
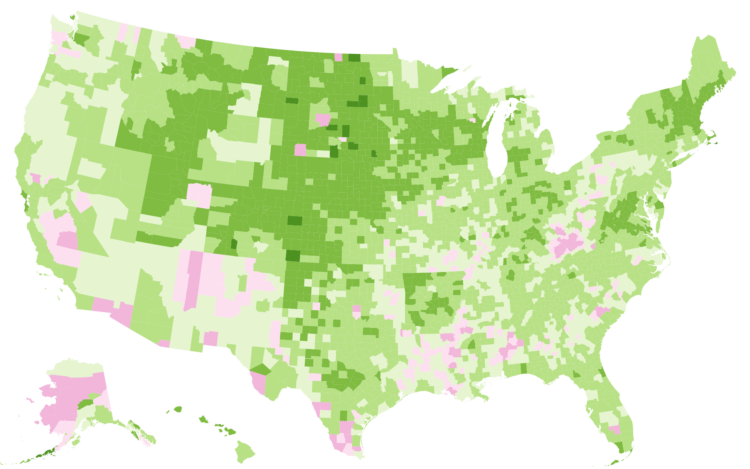
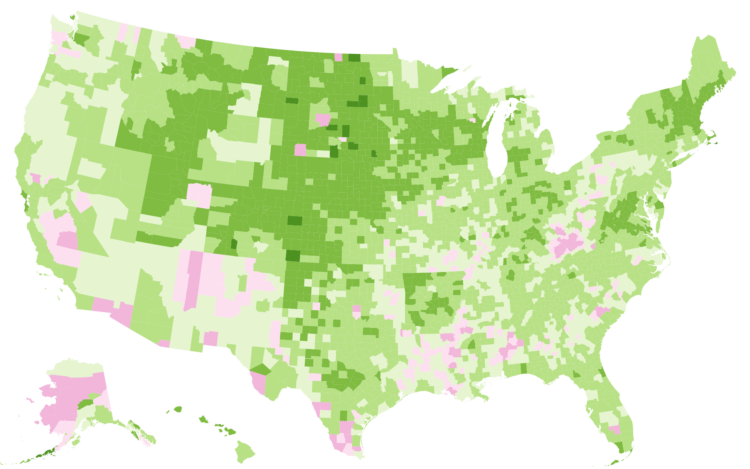
Konzentrieren wir uns zunächst auf den letzten Punkt - die Codierung der Leistung. Um die Herausforderungen bei der Visualisierung dieser Daten zu verstehen, schauen Sie sich diese farbkodierte Cost-per-Click (CPC)-Leistungskarte für die USA an.

Unser erster Stich

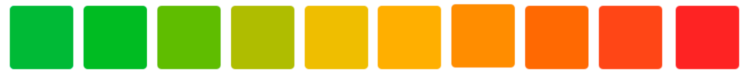
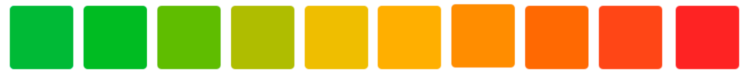
Mit der Farbpalette des Marketing-Teams als Ausgangspunkt entschieden wir uns für eine kontinuierliche Skala grün → gelb → rot zur Codierung der Leistung.
Der stärkste Aspekt dieser Farbskala ist, dass sie vertraut ist. Diese Art der Grün-ist-gut-, Rot-ist-schlecht- und Gelb-und-Orange-sind-irgendwo-dazwischen-Codierung wird an vielen Stellen verwendet, von Ampeln bis zur Börse.
Der größte Nachteil dieser Wahl ist jedoch, dass sie nicht für jeden zugänglich ist; diese Visualisierung könnte für Personen mit bestimmten Arten von Sehschwächen schwer zu lesen sein.
Letztendlich entschieden wir uns, eine neue Farbpalette von Grund auf zu entwickeln. Aber wir wollten nicht willkürlich vorgehen oder uns nur auf die Ästhetik stützen - wir mussten uns mit den Grundlagen der Farbkommunikation auseinandersetzen und herausfinden, wie wir diese Prinzipien am besten für unsere Bedürfnisse und die Bedürfnisse unserer Kunden nutzen können.
Zurück zum Zeichenbrett: Finden Sie den richtigen TYP der Farbskala
One of the first steps in landing on the right colors is deciding what kind of scale should be used. Color scales used in data visualizations typically fall into one of three buckets — divergent, sequential, or qualitative. You can read more here, but here’s a quick overview of how the three scales are used:
1. Qualitative Skalen eine Reihe von unterschiedlichen Farben verwenden, um eindeutige Variablen darzustellen, die keine inhärente Ordnung haben. Denken Sie zum Beispiel an ein Tortendiagramm, das die Lieblingseissorten der Leute zeigt. Mint Chip und Chocolate haben eindeutige Farben im Diagramm, stehen aber in keiner bestimmten Beziehung zueinander.
2. Sequentielle Skalen Typhaben in der Regel einen einzigen Farbton, der in Sättigung und/oder Leuchtkraft variiert. Diese werden verwendet, wenn die Werte für jede Farbe inhärent geordnet oder numerisch sind, z. B. bei einer Karte der Bevölkerungsdichte, bei der dunklere Farbtöne stark bevölkerte Regionen und hellere Farbtöne die spärlicheren Gebiete darstellen.

3. Divergierende Skalen werden nur verwendet, wenn es einen aussagekräftigen zentralen Wert in Ihrem Datenbereich gibt, wie z. B. einen Durchschnitt oder Mittelwert. Normalerweise hat dieser zentrale Wert eine neutrale Farbe, und die Werte auf der einen Seite (die Datenpunkte unterhalb dieses Punktes) haben den gleichen Farbton, während die Werte auf der anderen Seite (Datenpunkte oberhalb des zentralen Wertes) einen anderen, deutlichen Farbton haben, um die beiden Enden des Spektrums zu unterscheiden. Diese sind nützlich, um zu zeigen, wie ein Bereich von Ergebnissen im Vergleich zu einem zentralen Wert aussieht - z. B. ein Balkendiagramm, das Kundenzufriedenheitsbewertungen relativ zu einem bestimmten Benchmark anzeigt.

In unserem Fall können wir sofort qualitativ verwerfen, da wir es mit geordneten, numerischen Daten zu tun haben. Damit bleibt uns entweder sequentiell oder divergierend.
If we were to use a sequential scale, only one “end” of our data values would be highlighted (e.g. if we made it so that values with a higher CPC were the darkest shade, then those DMAs would stand out, but not the DMAs with the lowest CPC). For our purposes, we care about both the high and low values — the good and bad CPC results — so a sequential scale isn’t exactly right.
In den meisten Fällen neigen wir dazu, einen für uns wichtigen "Mittelwert" zu haben, mit dem alle anderen Daten verglichen werden sollen (z. B. ein mittlerer CPC-Wert). Daher ist eine divergierende Skala für unsere Visualisierung am sinnvollsten.
Farbenblindheit berücksichtigen
On the Copilot team, we believe in making advertising better for everyone. That means everyone.
Red-yellow-green color scales are not accessible to many people with color vision deficiencies (CVD). According to colorblindawareness.org, “CVD affects approximately 1 in 12 men (8%) and 1 in 200 women in the world,” with red-green being the most common.
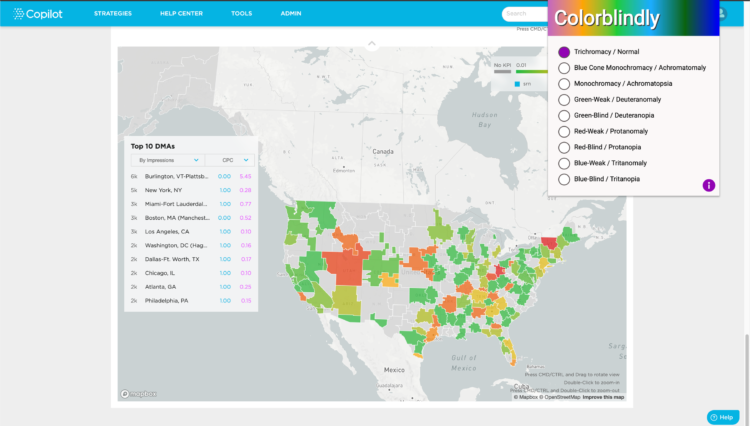
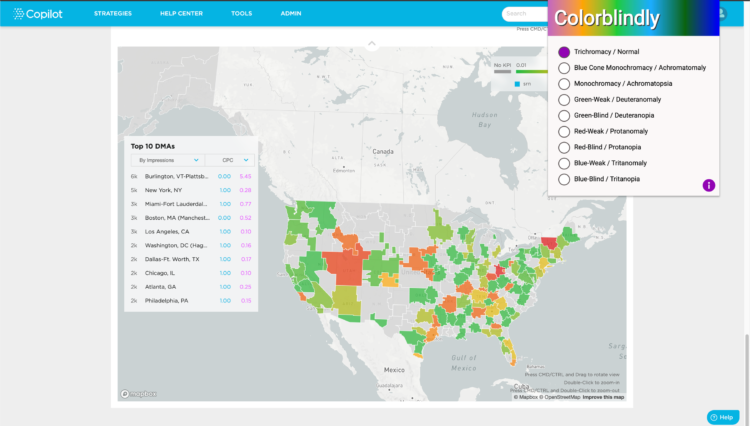
During our color research, we came across a tool called Colorblindly, an extension that simulates the experience of colorblindness for developers so they can build websites that work better for people with color vision deficiencies.
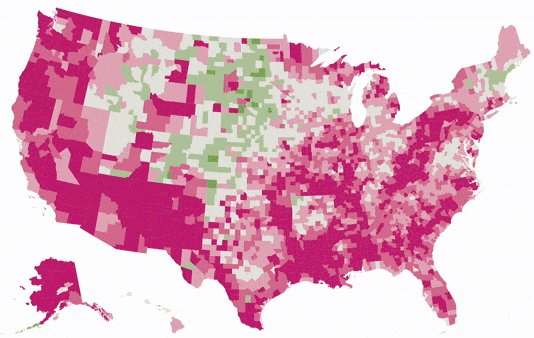
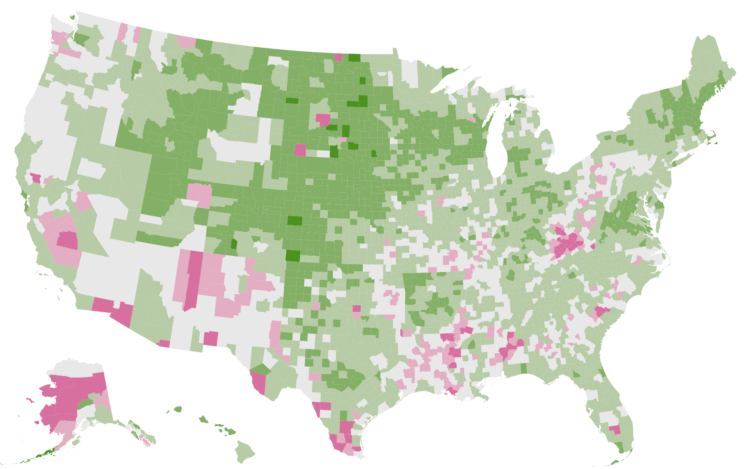
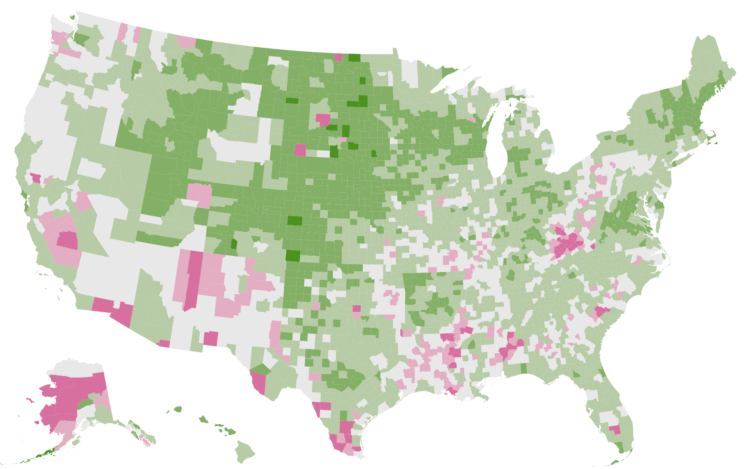
The two maps below show how the red-to-green CPA visualization would look for users with trichromacy (“normal” color vision), followed by a simulation of how it might look to users with CVD.


Es war klar, dass wir die Farbtöne an beiden Enden der Skala aktualisieren mussten.
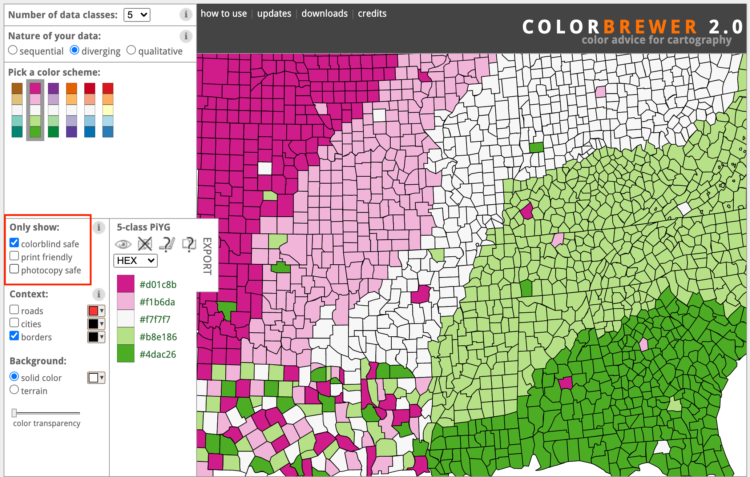
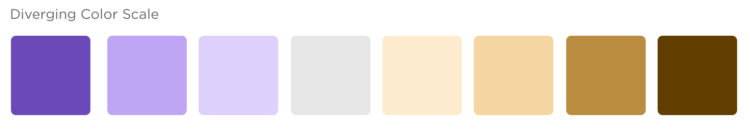
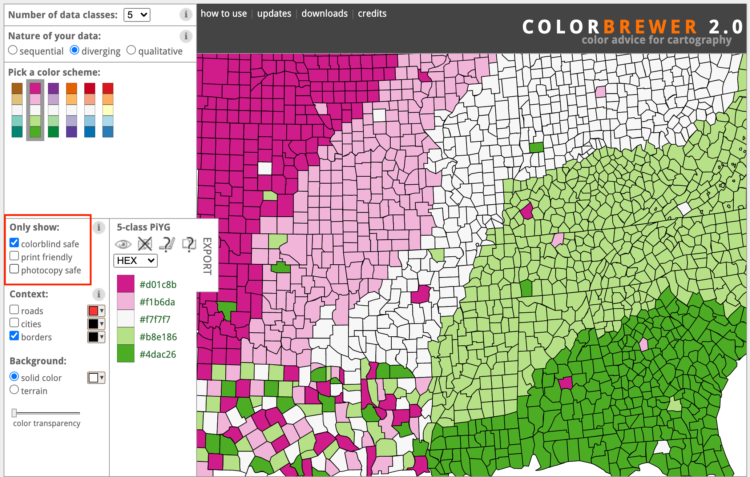
We leaned into an app called ColorBrewer to make our map palette more accessible and ended up with a diverging color scale with pink and green at each end.

Endlich hatten wir die perfekte Palette ausgewählt.
NOT!
Nach Bedarf einstellen
As I mentioned, building a color scale has been a process.
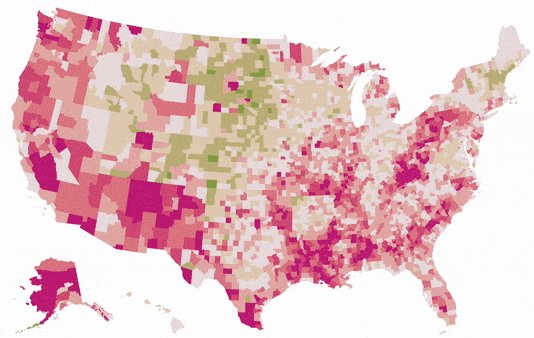
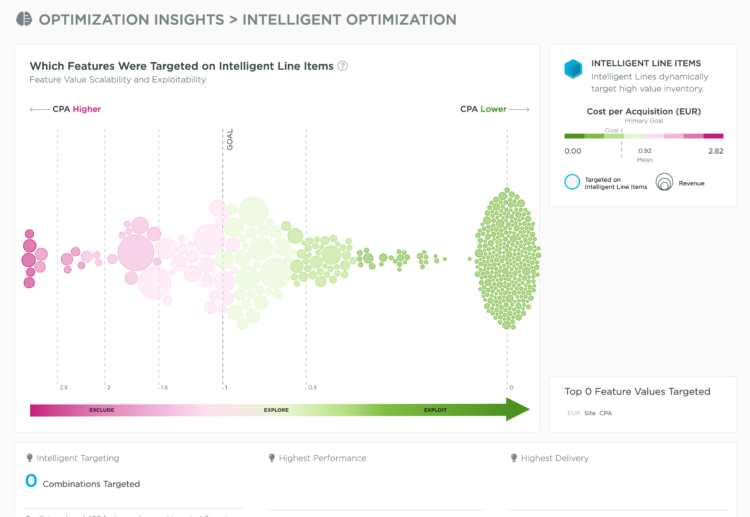
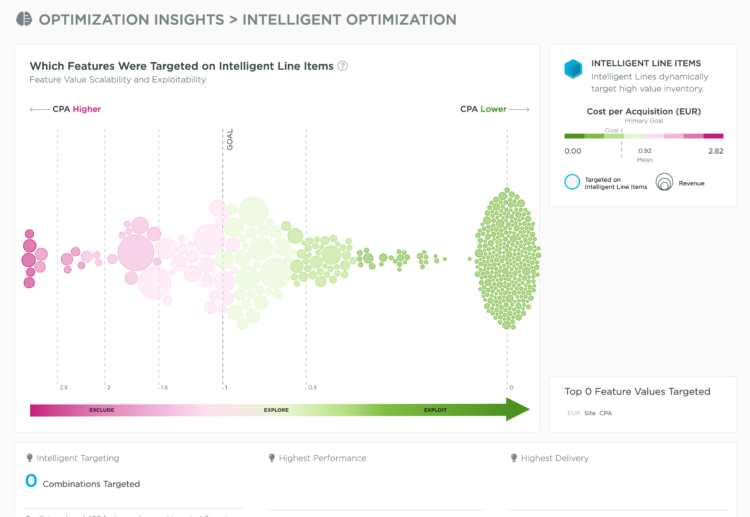
Während wir mit unserer rosa und grünen Farbpalette erfolgreich gute und schlecht performende Objekte hervorheben konnten, haben wir es versäumt, den Kontext der Visualisierung zu berücksichtigen. Wir haben festgestellt, dass Objekte mit Werten, die näher am Mittelwert liegen, aufgrund des geringen Kontrasts zwischen den hellen Farben und unserem weißen UI-Hintergrund schwer zu unterscheiden sind. Außerdem wirkte es an dem Punkt, an dem die Farbe von rosa zu grün wechselt, so, als gäbe es eine große Wertänderung, selbst wenn die Farben sehr nahe am Mittelwert lagen.

To address these issues, we decided to:
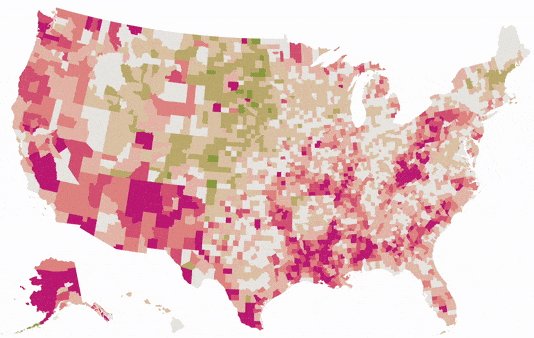
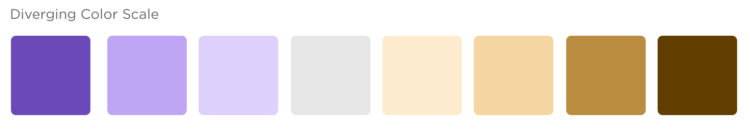
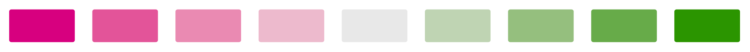
- Fügen Sie eine neutrale neungraue Farbe in der Mitte hinzu, um den Werteübergang fließender zu gestalten.
- Reduzieren Sie die Gesamthelligkeit der Palette, um die neutralen Farben besser sichtbar zu machen.
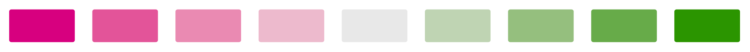
Wir änderten unsere divergente Skala von: 
Zu:

Vor

Nach

Der letzte Schritt wird sein, eine Reihe von Stilrichtlinien für die Datenvisualisierung zu erstellen, die Best Practices für Barrierefreiheit, divergierende vs. sequentielle Skalen und vieles mehr enthalten werden. Die Dokumentation unserer Standards und Erkenntnisse wird uns dabei helfen, unsere Visualisierungen einheitlicher zu gestalten, egal ob sie in der App, in Tableau oder in einem Foliendokument verwendet werden.
Unsere Benutzer geben uns bisher sehr positives Feedback zu diesen neuen Visualisierungen, aber wir sind nie fertig mit dem Versuch, sie zu verbessern. Da Copilot immer mehr Daten und datengesteuerte Erkenntnisse in die Plattform integriert, werden wir unseren Ansatz zur Darstellung all dieser Informationen durch klare, überzeugende und ansprechende Visualisierungen weiter aktualisieren.