Mucha gente cree que el equipo de Copilot se pasa el día atrincherado en datos y algoritmos. Es cierto, lo hacemos. Pero eso no significa que estemos todo el día enfrascados en hojas de cálculo y ecuaciones. En realidad, invertimos mucho tiempo en la lluvia de ideas, la experimentación y la exploración de nuevas formas creativas de explicar el poder de la IA.
Probar y aprender está en nuestro ADN. Cada error se acepta como una oportunidad de mejora. Nuestro compromiso con el aprendizaje constante se refleja en nuestra siempre cambiante paleta de colores, que ha evolucionado a lo largo del último año desde un puñado de colores predeterminados de Tableau hasta una paleta personalizada creada en función de las necesidades de nuestros usuarios.
Se ha reflexionado mucho para asegurarse de que utilizamos los colores adecuados para comunicar la historia de nuestra IA; es mucho más que un equipo de marketing que añade un nuevo código hexadecimal a la cubierta de la marca. Esta es la historia de cómo la paleta de colores de Copilot ha evolucionado hasta su estado actual, y lo que hemos aprendido por el camino.
Dónde empezamos
Before we had a dedicated data visualization team, we still had visualization needs, of course (like any team that has its hands on data and wants to use it to make decisions).

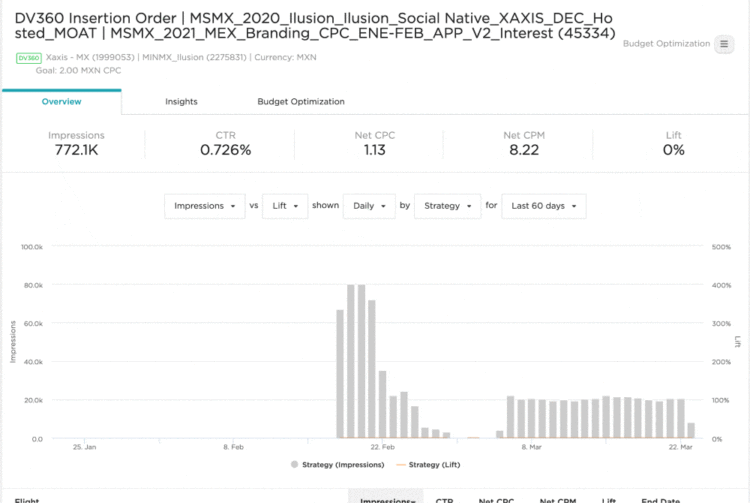
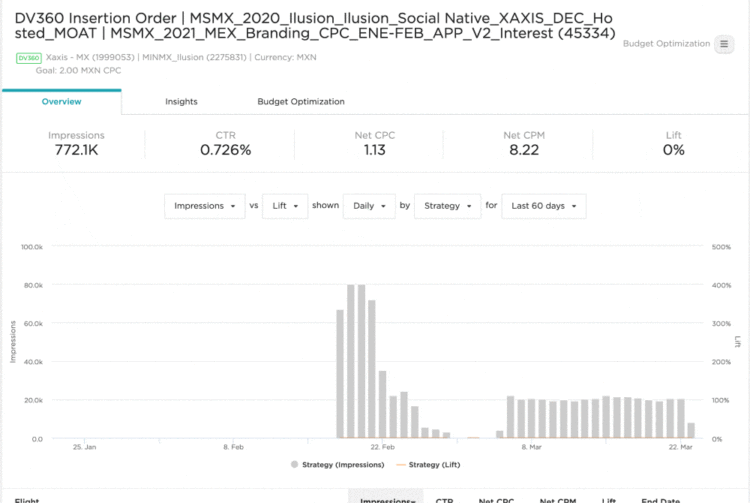
En ese momento estábamos construyendo principalmente cuadros de mando en Tableau para nuestras necesidades internas, como la supervisión o las funciones de prueba, pero también teníamos algunas visualizaciones sencillas en nuestra interfaz de usuario para mostrar la entrega y el rendimiento de la campaña.

La mayoría de nuestras visualizaciones se basaban en series temporales; muchos gráficos de barras, de líneas y de áreas, el pan de cada día de la visualización de datos. Para los colores de las visualizaciones nos basamos principalmente en los valores predeterminados de Tableau o, cuando teníamos la opción, en la paleta de colores de nuestra marca matriz, Xaxis. Como nuestros cuadros de mando eran para nuestro propio uso comercial interno, pusimos más énfasis en la simplicidad que en la estética.
Nuevas oportunidades de color
A medida que la tecnología de Copilot se volvía más sofisticada y compleja, también lo hacían nuestras necesidades de visualización. Nos dimos cuenta de que necesitábamos un equipo de visualización de datos que pudiera centrarse plenamente en traducir estas complejidades en formatos visuales. Este nuevo equipo de visualización de datos tendría dos objetivos principales:
- Convierta los datos de nuestros clientes en información práctica.
- Visualizar nuestros algoritmos para que tanto nuestros operadores como nuestros clientes pudieran entender lo que ocurre "entre bastidores".

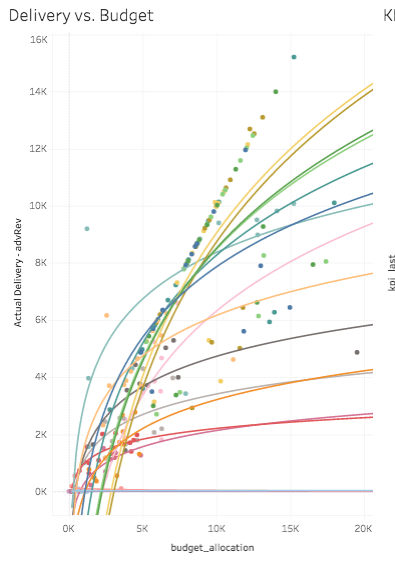
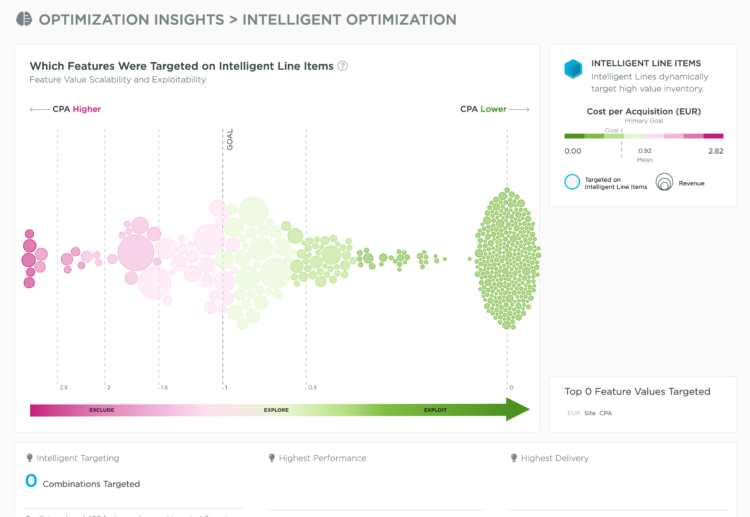
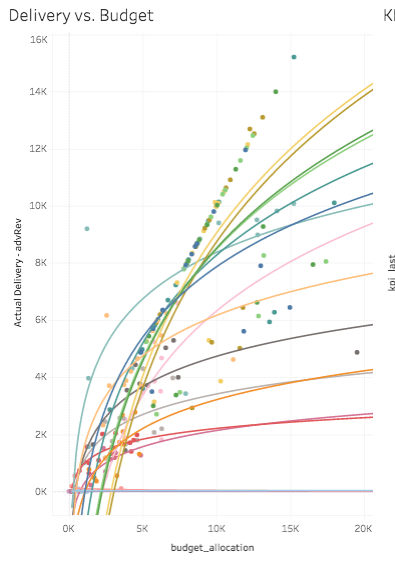
One of the first big projects we tackled was a visualization of a complex clustering model that grows over time. The account teams had gotten pretty good at describing the model, but we knew that words could only go so far. Adding color and shape to the explanation was the best way to really show what’s happening.

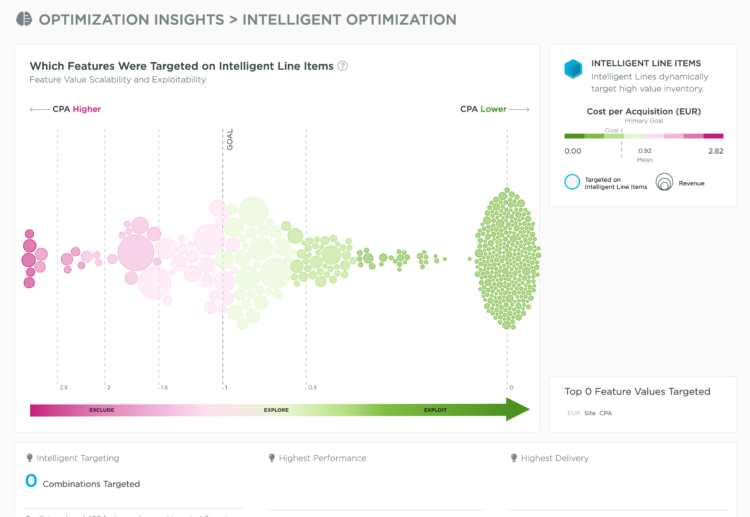
Similarly, we built an A/B Insights feature to visually compare two flights and see how they differ in performance and delivery.
The greater complexity of these new visualizations brought with them some new color challenges. We needed additional colors to represent:
- Diferencias entre dos vuelos diferentes ("A" frente a "B").
- Escenarios en los que no hay datos, es decir, datos frente a colores sin datos.
- Una gama de valores de rendimiento de "bueno" a "malo".
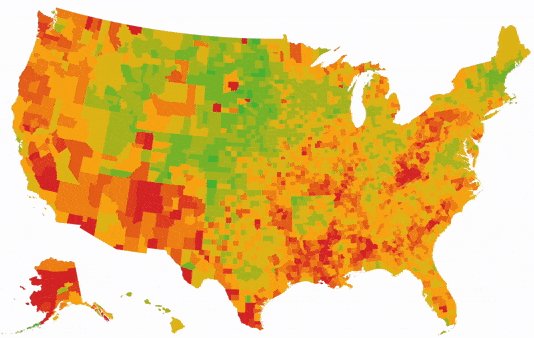
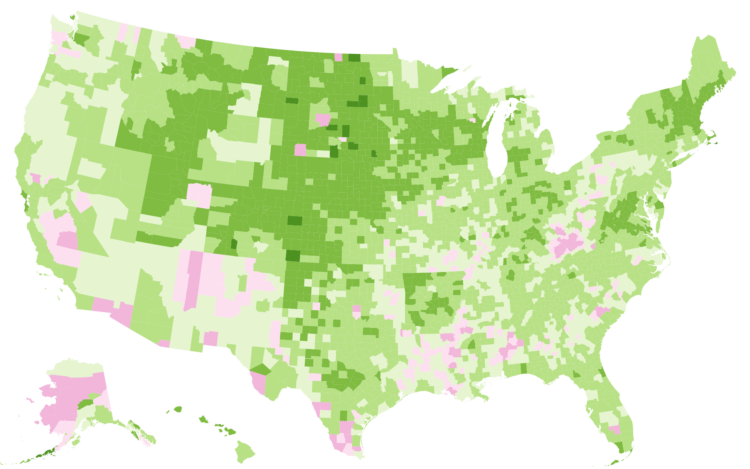
Centrémonos por ahora en este último punto: la codificación del rendimiento. Para entender los retos de la visualización de esos datos, mira este mapa de rendimiento del coste por clic (CPC) codificado por colores en Estados Unidos.

Nuestra primera puñalada

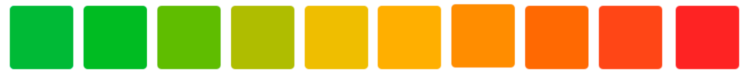
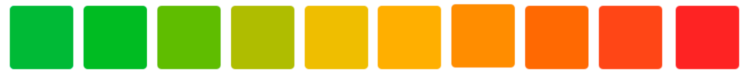
Con la paleta de colores del equipo de marketing como punto de partida, nos decidimos por una escala continua de verde → amarillo → rojo para codificar el rendimiento.
El aspecto más fuerte de esta escala de colores es que resulta familiar. Este tipo de codificación de verde es bueno, rojo es malo y amarillo y naranja es intermedio se utiliza en muchos lugares, desde los semáforos hasta la bolsa.
Pero el mayor inconveniente de esta opción es que no es accesible para todo el mundo; esta visualización podría ser difícil de leer para personas con ciertos tipos de deficiencias visuales.
Finalmente, decidimos crear una nueva paleta de colores desde cero. Pero no íbamos a abordarla de forma arbitraria ni a basar nuestro resultado únicamente en la estética: teníamos que profundizar en los fundamentos de cómo se utiliza el color para comunicar datos y determinar cómo utilizar mejor esos principios para satisfacer nuestras necesidades y las de nuestros clientes.
Volver a la mesa de dibujo: Encuentre el tipo correcto de escala de colores
One of the first steps in landing on the right colors is deciding what kind of scale should be used. Color scales used in data visualizations typically fall into one of three buckets — divergent, sequential, or qualitative. You can read more here, but here’s a quick overview of how the three scales are used:
1. Escalas cualitativas utilizar una gama de colores distintos para representar variables únicas que no tienen un orden inherente. Por ejemplo, piense en un gráfico circular que muestre los sabores de helado favoritos de la gente. Mint Chip y Chocolate tendrán colores únicos en el gráfico, pero no tienen ninguna relación específica entre sí.
2. Escalas secuenciales tipoicamente tienen un único tono que varía en saturación y/o luminosidad. Se utilizan cuando los valores de cada color están intrínsecamente ordenados o son numéricos, como en el caso de un mapa de densidad de población en el que los tonos más oscuros representan regiones muy pobladas y los tonos más claros representan las zonas más escasas.

3. Escalas divergentes se utilizan sólo cuando hay un valor central significativo en su rango de datos, como un promedio o una media. Normalmente, ese valor central tendría un color neutro, y los valores a un lado (que representan puntos de datos por debajo de ese punto) compartirían un tono, mientras que los valores al otro lado (puntos de datos por encima del valor central) tendrían otro tono distinto, para ayudar a distinguir ambos extremos del espectro. Son útiles para mostrar cómo se compara un rango de resultados con un valor central; por ejemplo, un gráfico de barras que muestra las calificaciones de satisfacción de los clientes en relación con un punto de referencia específico.

En nuestro caso, podemos descartar inmediatamente lo cualitativo porque estamos tratando con datos numéricos ordenados. Eso nos deja con lo secuencial o lo divergente.
If we were to use a sequential scale, only one “end” of our data values would be highlighted (e.g. if we made it so that values with a higher CPC were the darkest shade, then those DMAs would stand out, but not the DMAs with the lowest CPC). For our purposes, we care about both the high and low values — the good and bad CPC results — so a sequential scale isn’t exactly right.
En la mayoría de los casos, tendemos a tener un "valor medio" que es importante para nosotros, con el que deben compararse todos los demás datos (como un valor medio de CPC). Por lo tanto, una escala divergente es la que más sentido tiene para nuestra visualización.
Considere el daltonismo
On the Copilot team, we believe in making advertising better for everyone. That means everyone.
Red-yellow-green color scales are not accessible to many people with color vision deficiencies (CVD). According to colorblindawareness.org, “CVD affects approximately 1 in 12 men (8%) and 1 in 200 women in the world,” with red-green being the most common.
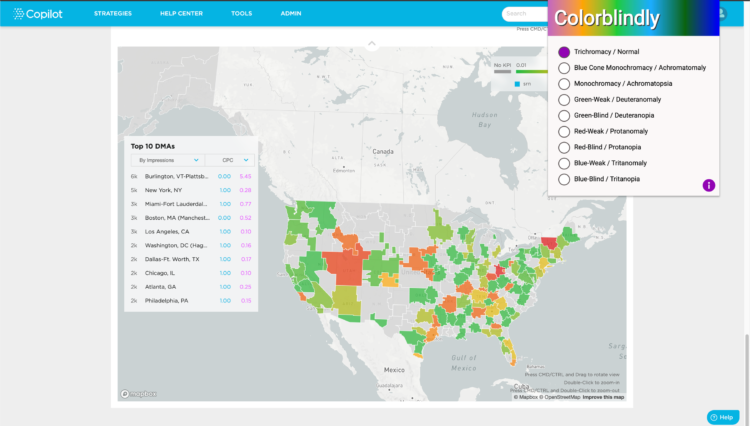
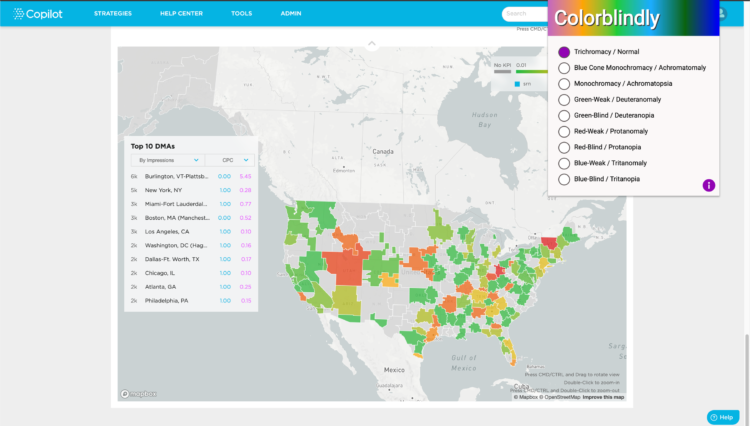
During our color research, we came across a tool called Colorblindly, an extension that simulates the experience of colorblindness for developers so they can build websites that work better for people with color vision deficiencies.
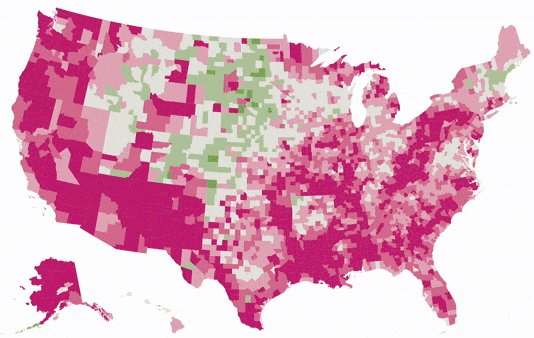
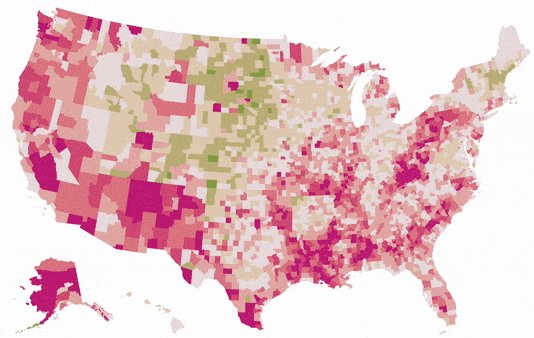
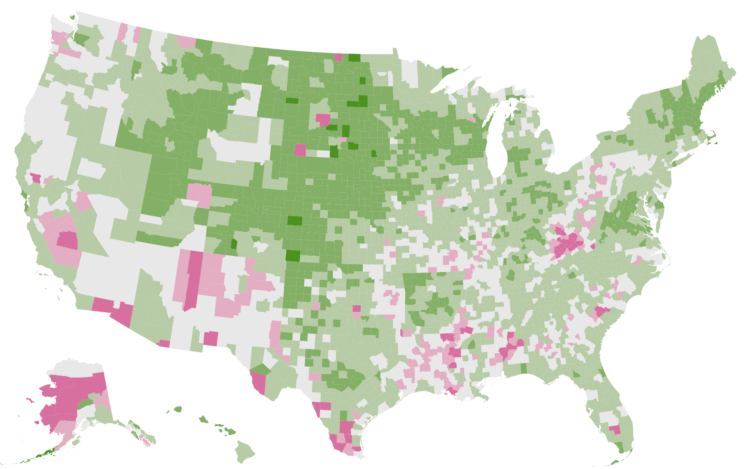
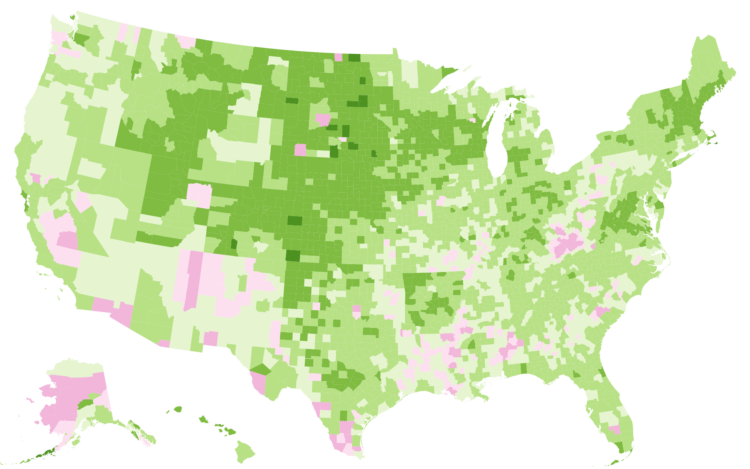
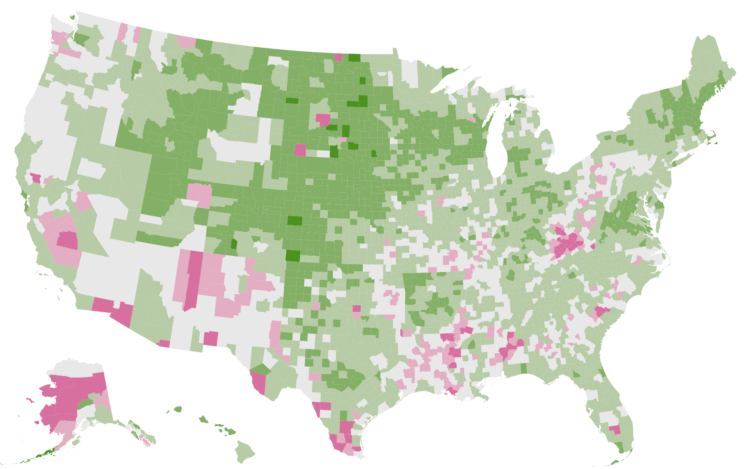
The two maps below show how the red-to-green CPA visualization would look for users with trichromacy (“normal” color vision), followed by a simulation of how it might look to users with CVD.


Estaba claro que teníamos que actualizar los tonos en cada extremo de la escala.
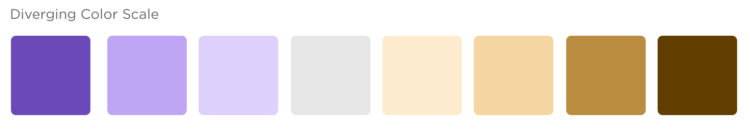
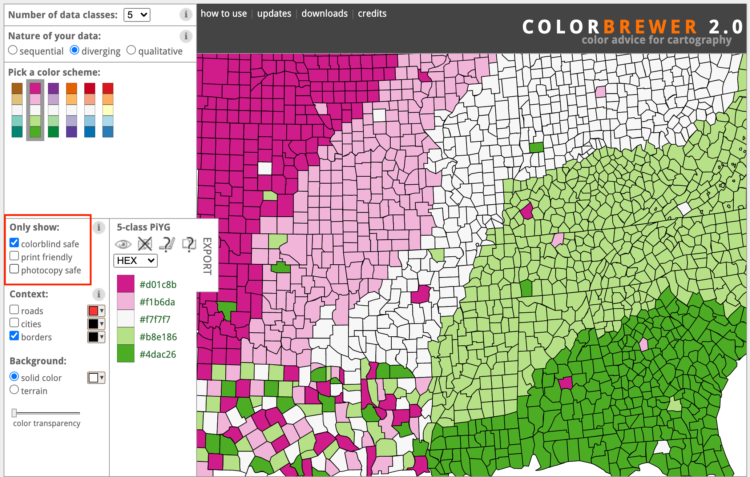
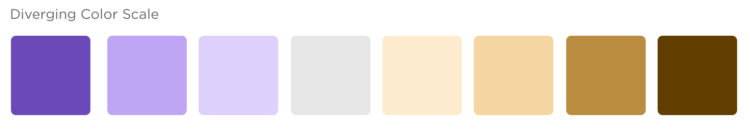
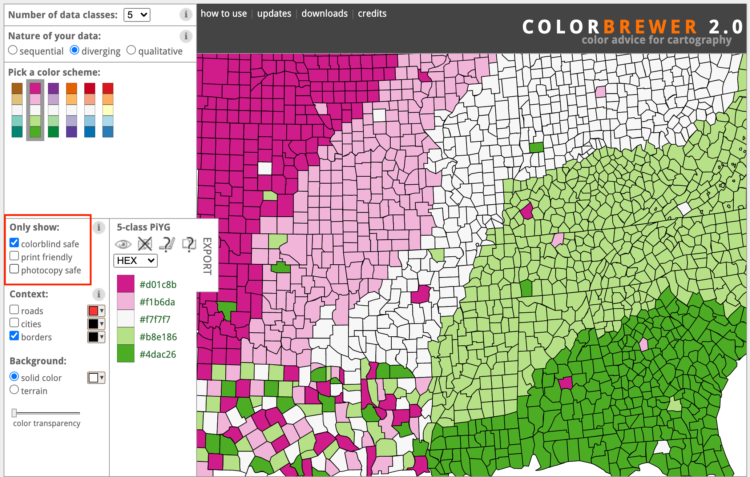
We leaned into an app called ColorBrewer to make our map palette more accessible and ended up with a diverging color scale with pink and green at each end.

Finalmente, habíamos elegido la paleta perfecta.
NOT!
Ajustar según sea necesario
As I mentioned, building a color scale has been a process.
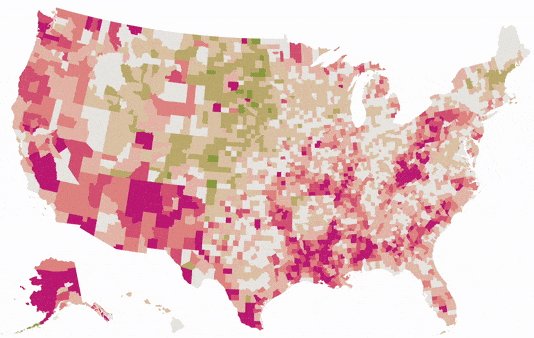
Aunque conseguimos destacar los objetos con buen y mal rendimiento con nuestra paleta de colores rosa y verde, no tuvimos en cuenta el contexto de la visualización. Nos dimos cuenta de que los objetos con valores más cercanos a la media eran difíciles de distinguir debido al bajo contraste entre los colores claros y el fondo blanco de nuestra interfaz de usuario. Además, en el punto en el que el color cambia de rosa a verde, parecía que había un gran cambio de valor, incluso cuando los colores estaban muy cerca de la media.

To address these issues, we decided to:
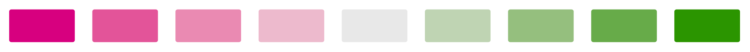
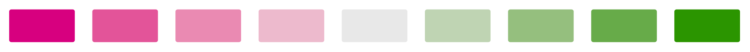
- Añade un color gris noveno neutro en el centro para que la transición de valores sea más suave.
- Reduce el brillo general de la paleta para que los colores neutros sean más visibles.
Cambiamos nuestra escala divergente de: 
Para:

Antes de

Después de

El último paso será crear un conjunto de directrices de estilo para la visualización de datos que incluya las mejores prácticas de accesibilidad, escalas divergentes y secuenciales, etc. Documentar nuestros estándares y aprendizajes nos ayudará a crear más consistencia en nuestras visualizaciones, ya sea en la aplicación, en Tableau o en una presentación de diapositivas.
Hasta el momento, nuestros usuarios nos están dando una respuesta muy positiva sobre estas nuevas visualizaciones, pero nunca dejamos de intentar mejorarlas. A medida que Copilot continúe integrando más y más datos y perspectivas basadas en datos en la plataforma, seguiremos renovando nuestro enfoque para representar toda esa información a través de visualizaciones claras, convincentes y atractivas.