我们请我们专有的人工智能技术Copilot背后的人分享他们对数据可视化、数据科学、学术研究、分析性见解等的见解。
上周,Tobias Sutter分享了团队创建新的人工智能洞察力包的幕后故事。今天,Copilot的软件工程师Katherine Mello向我们展示了他们如何将色彩理论的原理融入到他们的数据可视化新方法中。


很多人认为,Copilot团队整天都沉浸在数据和算法中。这是真的,我们确实如此。但这并不意味着我们整日沉浸在电子表格和方程式中。事实上,我们投入了大量的时间进行头脑风暴、实验和探索创造性的新方法来解释人工智能的力量。
测试和学习是我们的DNA。每一个错误都被视为一个改进的机会。我们对不断学习的承诺在很大程度上反映在我们不断变化的调色板上,在过去的一年里,调色板已经从少数几个默认的Tableau颜色演变为围绕我们用户的需求建立的自定义调色板。
我们花了很多心思来确保使用正确的颜色来传达我们的人工智能的故事--这不仅仅是营销团队在品牌甲板上添加一个新的六角代码。以下是Copilot调色板如何演变到目前状态的故事,以及我们在这一过程中学到的东西。
Before we had a dedicated data visualization team, we still had visualization needs, of course (like any team that has its hands on data and wants to use it to make decisions).

当时,我们主要是在Tableau中为我们的内部需求建立仪表盘,如监控或测试功能,但我们也在用户界面中建立了一些简单的可视化,以显示整个活动的交付和性能。

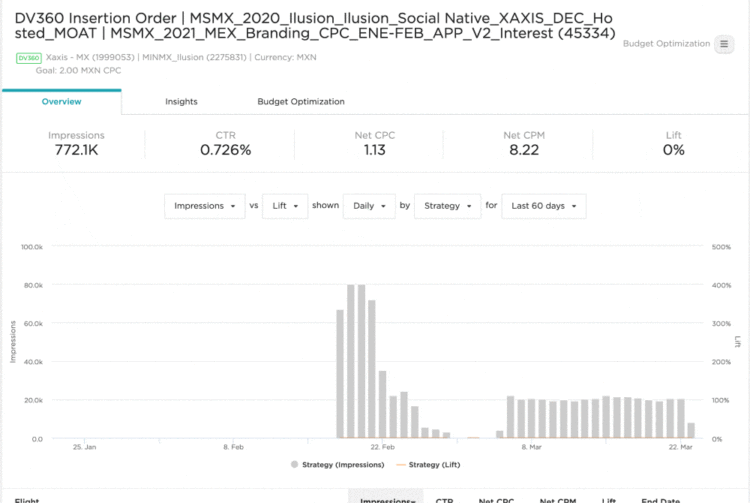
我们大部分的可视化都是基于时间序列的;大量的柱状图、线形图和区域图--数据可视化的面包和黄油。对于可视化的颜色,我们主要依靠Tableau的默认值,或者,当我们有选择时,我们的母品牌Xaxis的调色板。由于我们的仪表盘是供我们内部交易员使用的,所以我们更强调简单性而不是美观性。
随着Copilot的技术越来越成熟和复杂,我们的可视化需求也越来越多。我们意识到我们需要一个数据可视化团队,能够完全专注于将这些复杂的东西转化为可视化格式。这个新的数据可视化团队将有两个主要目标。

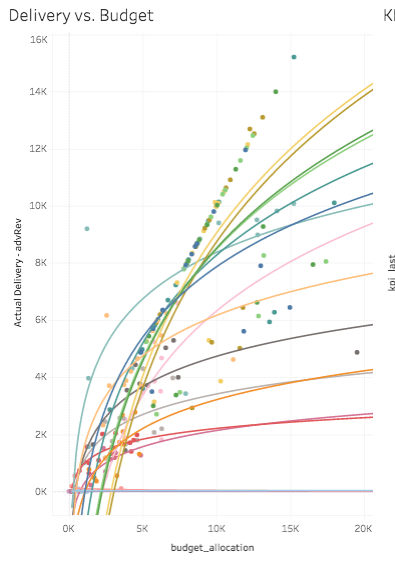
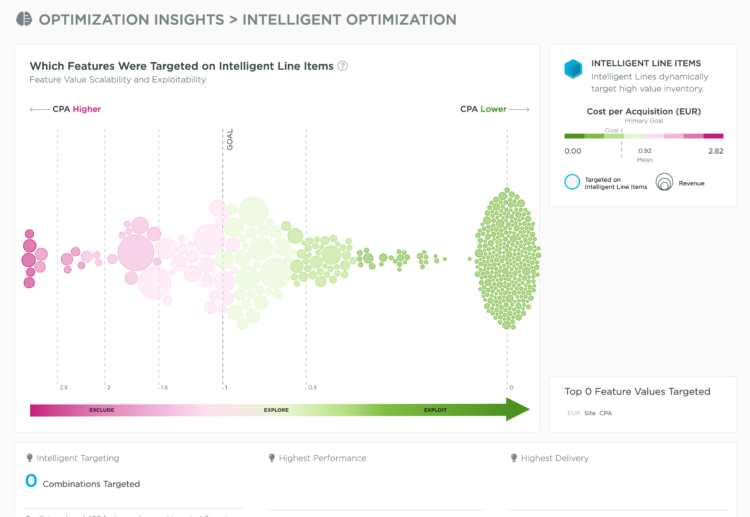
One of the first big projects we tackled was a visualization of a complex clustering model that grows over time. The account teams had gotten pretty good at describing the model, but we knew that words could only go so far. Adding color and shape to the explanation was the best way to really show what’s happening.

Similarly, we built an A/B Insights feature to visually compare two flights and see how they differ in performance and delivery.
The greater complexity of these new visualizations brought with them some new color challenges. We needed additional colors to represent:
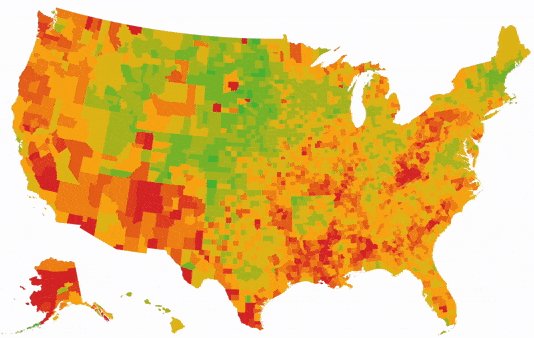
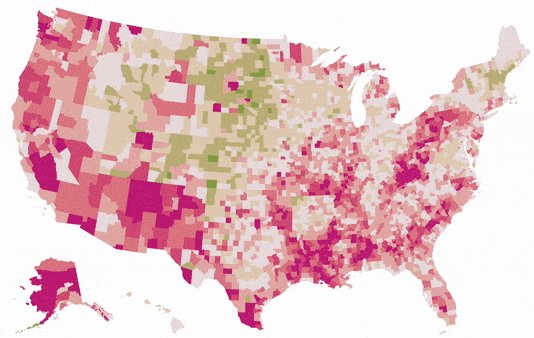
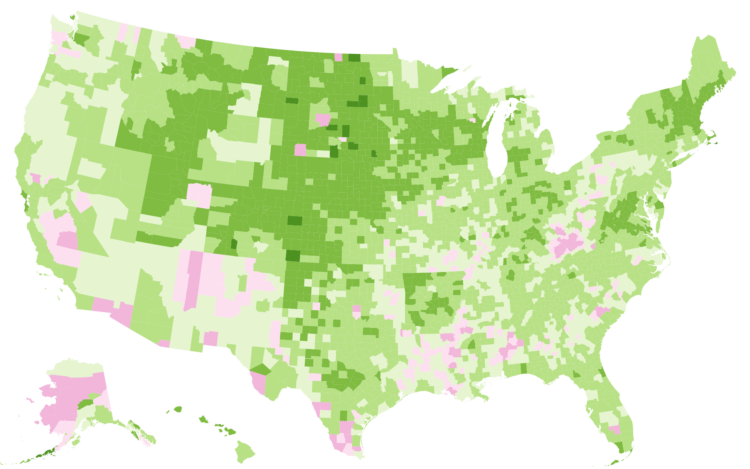
现在让我们把注意力集中在最后一点上--编码性能。为了理解可视化数据的挑战,请看这个用颜色编码的美国每次点击费用(CPC)表现图。


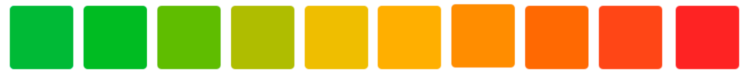
以营销团队的调色板为出发点,我们决定采用连续的绿色→黄色→红色刻度来编码性能。
这种色标最强大的一面是它很熟悉。这种绿色是好的,红色是坏的,黄色和橙色介于两者之间的编码方式被用于许多地方,从交通灯到股票市场。
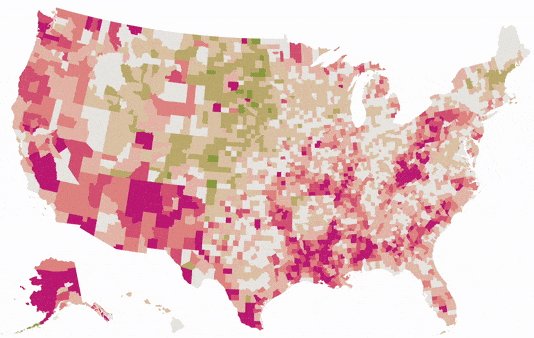
但这种选择的主要缺点是,它不是每个人都能使用的;对于有某些类型视力缺陷的人来说,这种可视化可能难以阅读。
最终,我们决定从头开始建立一个新的调色板。但是,我们不打算任意地处理这个问题,也不打算仅仅根据美学来进行输出--我们需要深入研究色彩如何被用来沟通数据的基本原理,并确定如何最好地利用这些原则来满足我们和客户的需求。
One of the first steps in landing on the right colors is deciding what kind of scale should be used. Color scales used in data visualizations typically fall into one of three buckets — divergent, sequential, or qualitative. You can read more here, but here’s a quick overview of how the three scales are used:
1.定性量表 使用一系列不同的颜色来表示没有内在顺序的独特变量。举个例子,想想一个显示人们最喜欢的冰激凌口味的饼图。薄荷片和巧克力在图表上会有独特的颜色,但彼此之间没有特定的关系。
2. 按顺序排列的刻度 类型通常有一个单一的色调,在饱和度和/或亮度上有变化。当每种颜色的值本身是有序的或者是数字的时候,就会使用这些颜色,例如在人口密度图中,较深的色调代表人口众多的地区,较浅的色调代表人口稀少的地区。

3.分歧的尺度 只有在你的数据范围内有一个有意义的中心值时才会使用,比如平均数或平均值。通常,中心值会有一个中性的颜色,一边的数值(代表低于该点的数据点)会共享一个色调,而另一边的数值(高于中心值的数据点)会有另一个明显的色调,以帮助区分光谱的两端。这对于显示一系列结果与一个中心值的比较是非常有用的--例如,显示相对于特定基准的客户满意度的条形图。

在我们的案例中,我们可以立即扔掉定性的,因为我们处理的是有序的、数字的数据。这给我们留下了顺序性或发散性。
If we were to use a sequential scale, only one “end” of our data values would be highlighted (e.g. if we made it so that values with a higher CPC were the darkest shade, then those DMAs would stand out, but not the DMAs with the lowest CPC). For our purposes, we care about both the high and low values — the good and bad CPC results — so a sequential scale isn’t exactly right.
在大多数情况下,我们倾向于有一个对我们来说很重要的 "中间值",所有其他数据都应该与之相比较(比如CPC平均值)。因此,对于我们的可视化来说,发散的刻度是最有意义的。
On the Copilot team, we believe in making advertising better for everyone. That means everyone.
Red-yellow-green color scales are not accessible to many people with color vision deficiencies (CVD). According to colorblindawareness.org, “CVD affects approximately 1 in 12 men (8%) and 1 in 200 women in the world,” with red-green being the most common.
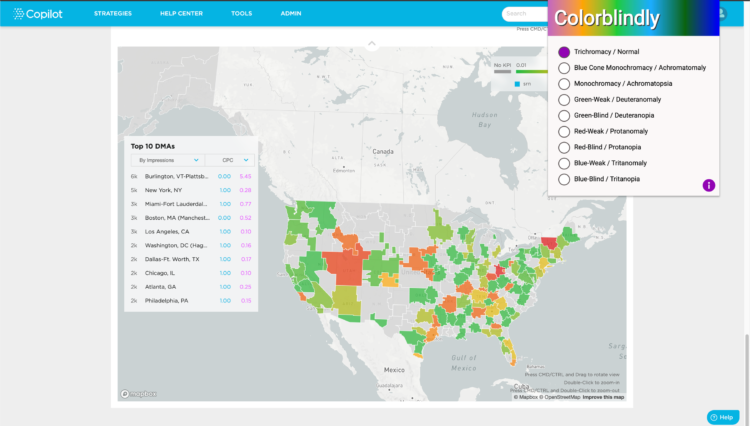
During our color research, we came across a tool called Colorblindly, an extension that simulates the experience of colorblindness for developers so they can build websites that work better for people with color vision deficiencies.
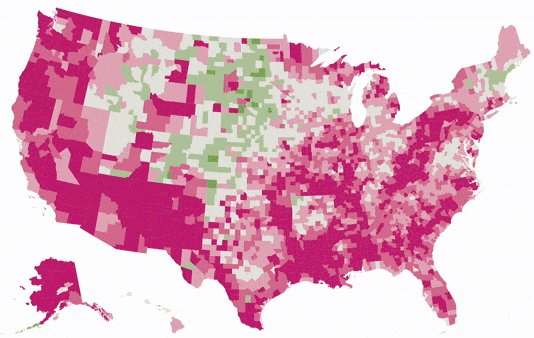
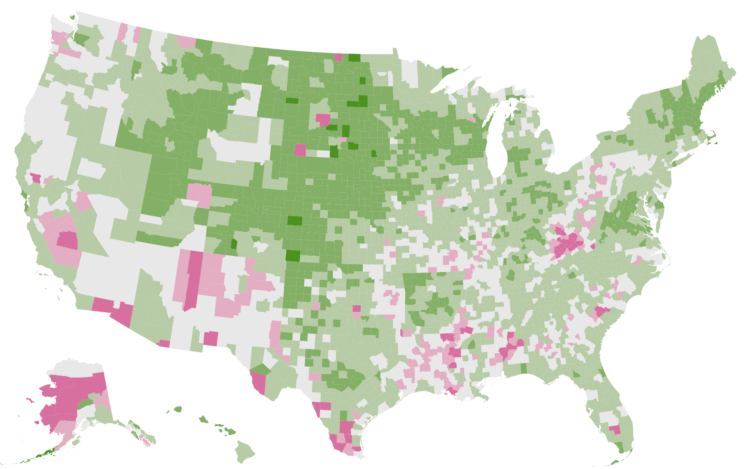
The two maps below show how the red-to-green CPA visualization would look for users with trichromacy (“normal” color vision), followed by a simulation of how it might look to users with CVD.


很明显,我们需要更新天平两端的色调。
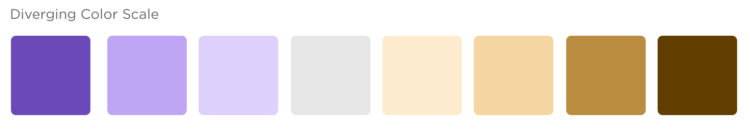
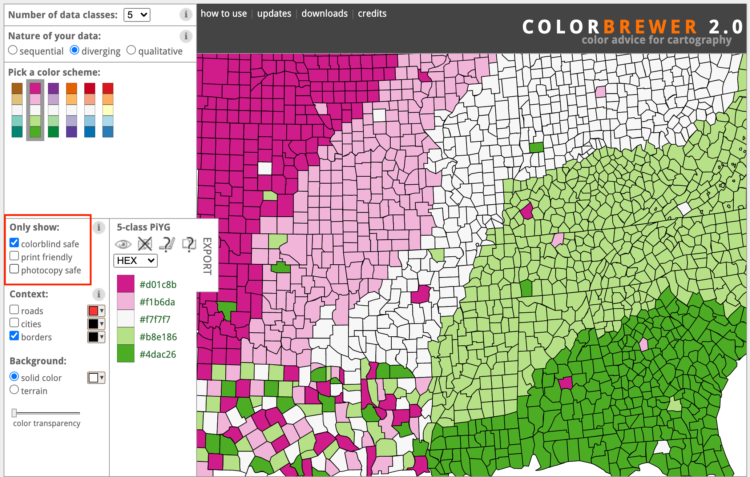
We leaned into an app called ColorBrewer to make our map palette more accessible and ended up with a diverging color scale with pink and green at each end.

最后,我们挑选了一个完美的调色板。
NOT!
As I mentioned, building a color scale has been a process.
虽然我们用粉色和绿色的调色板成功地突出了表现好的和不好的对象,但我们忽略了将可视化的背景考虑在内。我们注意到,由于浅色和我们的白色用户界面背景之间的对比度很低,那些数值比较接近平均值的对象很难被区分出来。此外,在颜色从粉色变为绿色的地方,即使颜色非常接近平均值,也显得数值有很大的变化。

To address these issues, we decided to:
我们把我们的分歧尺度从。 
敬请关注。

之前

之后

最后一步是建立一套数据可视化风格指南,其中包括关于可访问性的最佳实践,分歧与连续的尺度,等等。记录我们的标准和经验将帮助我们在我们的可视化中建立更多的一致性,无论是在应用程序中,在Tableau上,还是在幻灯片中。
到目前为止,我们的用户对这些新的可视化方案给予了我们非常积极的反馈,但我们从未停止过改进的尝试。随着Copilot继续将越来越多的数据和数据驱动的洞察力整合到平台中,我们将继续刷新我们的方法,通过清晰、有说服力、有吸引力的可视化来表现所有这些信息。